
Die Basis in Bewegung: Raster und Flächenkonzept
Im Layout kommen alle Elemente des Designsystems zusammen: Typografie und Bild, Farbe und Form. Einfache Gestaltungsregeln helfen dabei, spannungsvolle, treffende und konsistente Layouts zu erstellen.
Raster
Ein einfaches, achtspaltiges Grundraster wird auf alle gängigen Formate angewendet.

Ränder
Die Seitenränder sind flexibel und in den jeweiligen Vorlagen definiert. Als Orientierung gelten diese Empfehlungen für die Standard-DIN-Formate. DIN A0: 43 mm, DIN A1: 30 mm, DIN A2: 20 mm, DIN A3: 13 mm.

Flächenkonzept
Text- und Bildelemente werden nach dem Prinzip der Collage platziert und geschichtet. Die Grundbausteine sind Typografie, Bildmotive und Farbflächen sowie eine Variation des Keils als Hintergrundelement.
Laute & leise Elemente
Lissis einfachster Leitsatz für’s Layout: Laute Gestaltungselemente fließen von oben ins Format, leise von unten.
Laute Elemente sind beispielsweise Überschriften, Bilder und Illustrationen. Häufig eingesetzte leise Elemente sind kurze Infotexte, Veranstaltungs-Infos und Website-Links.

Typografie
Die typografischen Elemente bilden im Regelfall eine klare Achse – stehen etwa angedockt an den Seitenrändern oder zentriert an einer Mittelachse. Die Texthierarchie von Headline, Subheadline und Infotext folgt der Leserichtung (von oben nach unten / von links nach rechts). Das Logo wird entsprechend der Vorgaben unabhängig platziert, beispielsweise als visuelles Gegengewicht zur Headline.

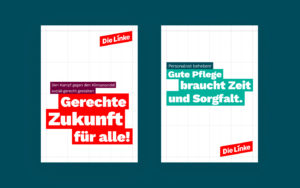
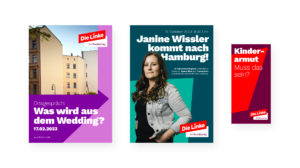
DIN-Format, Typografie zentriert an der Mittelachse.

Plakat 18/1, Typografie zentriert an nach links verschobener Mittelachse.

DIN-Format, Typografie linksbündig.

Plakat 18/1, Typografie linksbündig, Infotext zweispaltig.
Subheadlines
Subheadlines können auch als Dachzeilen über der Headline eingesetzt werden.

Motiv & Farbe
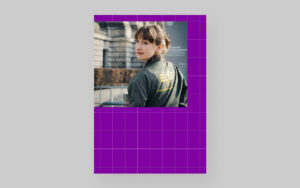
Bilder und Farbflächen können vollflächig eingesetzt werden oder stehen im Raster. Der Fokus liegt dabei auf einer Dynamisierung des Layouts, durch Randabstände werden statische Layouts vermieden.
Vollflächiger Einsatz
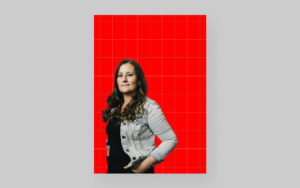
Bilder und die definierten Farbpaare können vollflächig im Hintergrund eingesetzt werden. Entscheidend ist hierbei, dass der Kontrast von Hintergrund und Text ausreichend ist. Bilder können mit einem schwarzen Verlauf partiell abgedunkelt werden, um den Kontrast zu erhöhen.

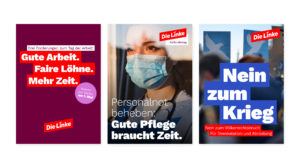
Plakat mit vollfarbigem Hintergrund und Banner-Typografie, Plakat mit schwarzem Verlauf hinter der Schrift, Plakat mit vollflächigem Motiv und Banner-Typografie
Tipp: Bilder mit Verlauf abdunkeln
Um die Lesbarkeit von Text auf Bildern zu verbessern, können diese mit einem Verlauf teilweise abgedunkelt werden. Der Verlauf ist immer von Schwarz oder Weiß (ca. 50 Prozent) zu transparent und sollte dezent (im unteren Drittel) eingesetzt werden.

Schritt 1: Originalbild. Schritt 2: Verlauf ausgehend vom Bildrand. Schritt 3: Effekt: Multiplizieren
Tipp: Bilder einfärben
Hintergrundbilder können mit Farben aus der Farbpalette vollflächig eingefärbt werden – um sie zu homogenisieren oder mit einer starken Akzentfarbe eine Botschaft zu unterstreichen.

Schritt 1: Originalbild. Schritt 2: Sättigung: 25%, Transparenz: 80% Schritt 3: Farbigen Hintergrund einfügen und Effekt: Multiplizieren
Kompositionen mit Bild
Bilder können an ein oder zwei Außenkanten andocken oder mit Rand im Raster eingefügt werden. Für Personen sind außerdem Freisteller möglich. Statische Layouts, bei denen das Bildelement die Fläche aufteilt, sollten vermieden werden.




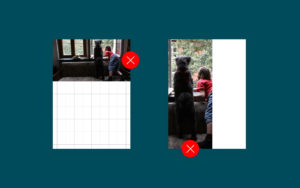
Don’t!
Statische Layouts, bei denen das Bildelement die Fläche aufteilt, sollten vermieden werden.

Der Keil als Gestaltungselement
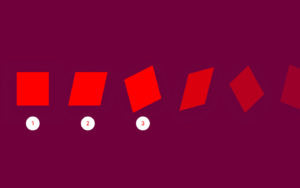
Konstruktion
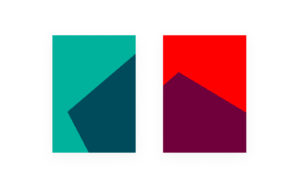
Eine Variation des Keils kann als Hintergrundelement eingesetzt werden. Hierzu wird aus einem Quadrat (1) ein Trapez (2) konstruiert und dann durch eine Drehung in Bewegung gesetzt (3). Die Farbigkeit orientiert sich an der Hintergrundfarbe – hier wird jeweils der Komplementär eines Farbpaares eingesetzt.

Ausrichtung
Grundsätzlich werden dynamische, von links nach rechts aufsteigende Formen bevorzugt. Abfallende Formen werden nur eingesetzt wenn es inhaltlich Sinn macht („die Kurse fallen ...“).


Flächenkonzepte mit Keil.
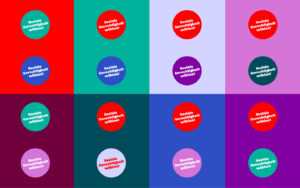
Störer
Als Call-to-Action-Element können Störer auffällig über dem sonstigen Content platziert werden. Hier sind ausnahmsweise kontraststarke Farbkombinationen außerhalb der Grenzen der Farbpaare erwünscht.

Do’s & Don’ts
Einige Ausnahmen und Beschränkungen für das Layout.
-
![]()
Der Keil ist ein Hintergrundelement – er überlagert keine Bildmotive. -
![]()
Bildmotiv teilt das Format. -
![]()
Keine Grafik / Illustration in den Keil setzen. -
![]()
Logo steht nicht im Vordergrund.



